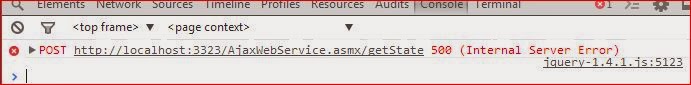
The above error always occur if you work with jQuery + Ajax.
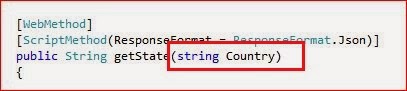
The error above may have several reason why the error occur and one of the reason is you are using the different parameter name to post to the server. Let say the method getState in webservice require one parameter which will represent country name, you must use the exactly name parameter to request from webservice.
The Other Reason
- Not using JSON.stringify to pass parameter value.
- If you not supply type in jQuery, it will use GET method which is not accept in your webservice configuration. Add ( type : "POST ) in your jQuery code to use POST method.
- You are actually request data from different domain. Cross Domain Request (CORS)which is not allowed. Please read here
- Content type not supply or not correct. Use "application/json; charset=utf-8"
- DataType not not supply or not correct. Use json or jsonp
By Mohd Zulkamal
NOTE : – If You have Found this post Helpful, I will appreciate if you can Share it on Facebook, Twitter and Other Social Media Sites. Thanks =)




0 comments:
Post a Comment